Umbraco allows developers to implement their own custom trees. In version 13 and below, this was achieved using a combination of C# and AngularJS.
Since the new backoffice was introduced, creating a custom tree has become more front-end focused, requiring front-end tooling to benefit from the new extension API.
If you want to see a working example of a custom tree implemented in Umbraco I recommend Kevin Jump's Umbraco Tree Example. In summary, you need to implement a lots of manifest files to represent your custom tree, entity types, data sources, siderbar apps and more.
It would be great if you were able to define a single C# class to represent your custom tree and add two views to your Views folder for render logic instead.
Let's make it easier

A working example
Let’s start defining our tree by extending the class SimpleTree. You will notice two methods GetTreeRootAsync and GetTreeChildrenAsync, as the names suggest, these methods are responsible for retrieving root items and their child items.
using Umbraco.Cms.Core.Models;using Umbraco.Community.SimpleTrees.Models;
namespace Umbraco.Community.SimpleTrees.TestSite.Trees;
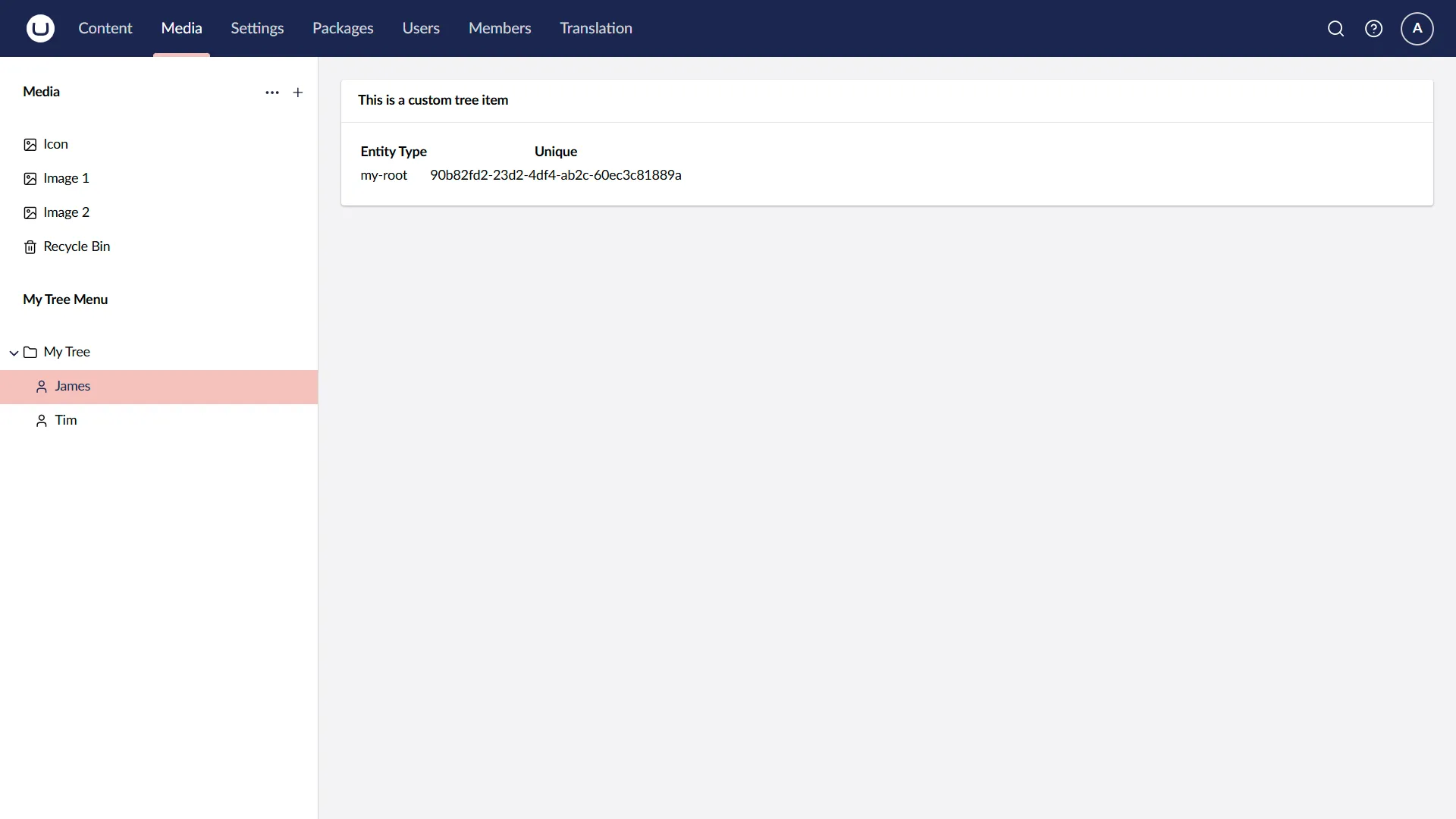
public class MyTree : SimpleTree{ public override Task<PagedModel<ISimpleTreeItem>> GetTreeRootAsync(int skip, int take, bool foldersOnly) { var data = new List<ISimpleTreeItem> { CreateRootItem("James", Guid.NewGuid().ToString(), "icon-user"), CreateRootItem("Tim", Guid.NewGuid().ToString(), "icon-user"), };
return Task.FromResult(new PagedModel<ISimpleTreeItem>(data.Count, data)); }
public override Task<PagedModel<ISimpleTreeItem>> GetTreeChildrenAsync(string entityType, string parentUnique, int skip, int take, bool foldersOnly) => Task.FromResult(EmptyResult());
public override string Name => "My Tree";}Now that your tree is returning items we need to define a view for both the Root and Item entity types. The package automates the creation and registration of your tree’s custom entity types.
@inherits Umbraco.Community.SimpleTrees.Web.SimpleTreeViewPage
<uui-box headline="This is a custom tree item"> <div> <table> <thead> <tr> <th>Entity Type</th> <th>Unique</th> </tr> </thead> <tbody> <tr> <td>@Model.EntityType</td> <td>@Model.Unique</td> </tr> </table> </div></uui-box>@inherits Umbraco.Community.SimpleTrees.Web.SimpleTreeViewPage
<uui-box headline="This is a custom tree item"> <div> <table> <thead> <tr> <th>Entity Type</th> <th>Unique</th> </tr> </thead> <tbody> <tr> <td>@Model.EntityType</td> <td>@Model.Unique</td> </tr> </table> </div></uui-box>
Congratulations, you now you have a fully working custom tree!
Want to learn more? Check out the Simple Trees package page or GitHub repository.