Umbraco CMS allows developers to extend the Backoffice by adding custom dashboards. Check the Umbraco docs to learn more about Umbraco dashboards.
So what's wrong?
Nothing.
Follow the guide and within a few hours you can get a dashboard up and running.
But can it be easier?
I think so.
Here's my opinionated way to get started creating a dashboard in the easiest way possible.

Your first dashboard in less than 5 minutes
Install Package
dotnet add package Umbraco.Community.SimpleDashboardsCreate Dashboard
using Umbraco.Community.SimpleDashboards.Core;public class BasicDashboard : SimpleDashboard { }Create View
@inherits Umbraco.Community.SimpleDashboards.DashboardViewPage
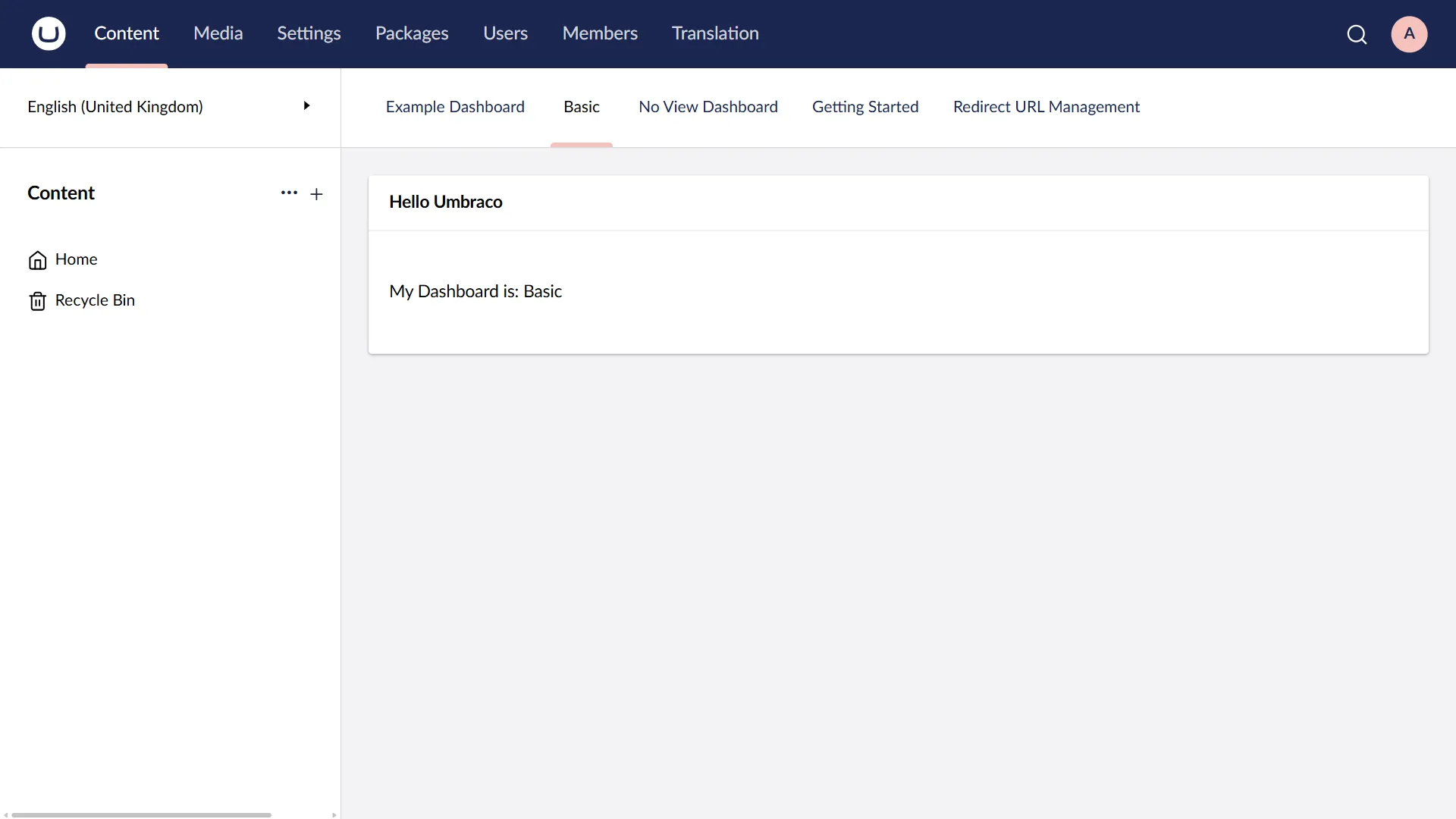
<p>Hello Umbraco</p><p>My Dashboard alias is: @Model.Dashboard.Alias</p>Open the Backoffice
And as easy as that you have your first Simple Dashboard 🥳

Hang on, what about permissions, sections and language files?
Simple Dashboards allows you to configure what Users can access your dashboard based on their User Group or allowed Section.
You can also choose which Section to display the dashboard on.
Configure your dashboard name for your website's supported language variants.
using Umbraco.Community.SimpleDashboards.Core;
// Control order of where dashboard shows[Umbraco.Cms.Core.Composing.Weight(-100)]public class BasicDashboard : SimpleDashboard{ public BasicDashboard() { // Set dashboard name SetName("Example Dashboard Name (default)"); // Set culture specific dashboard name SetName("Example Dashboard Name (en-GB)", "en-GB");
// Show dashboard in the Media & Content sections AddSection(Cms.Core.Constants.Applications.Media); AddSection(Cms.Core.Constants.Applications.Content);
// Allow Editors AddAccessRule(SimpleAccessRule.AllowEditorGroup);
// Allow custom User Group Allow(x=>x.UserGroup("myGroup")); // Deny custom User Group Deny(x=>x.UserGroup("myOtherGroup")); }}How can I get involved?
If you have any suggestions, feedback or issues to report please feel free to reach out to me on the GitHub repo
I would welcome any pull requests 🙂