Features
Easy C# Configuration
Define it all in one C# class!
- Access Rules
- Sections
- Name
Language Variant Support
Define culture based names using C# => SetName("Name", "cy-GB")
You can still use lang files if required.
No Manifest File
No package.manifest or lang/lang.xml files are required to get a dashboard up and running.
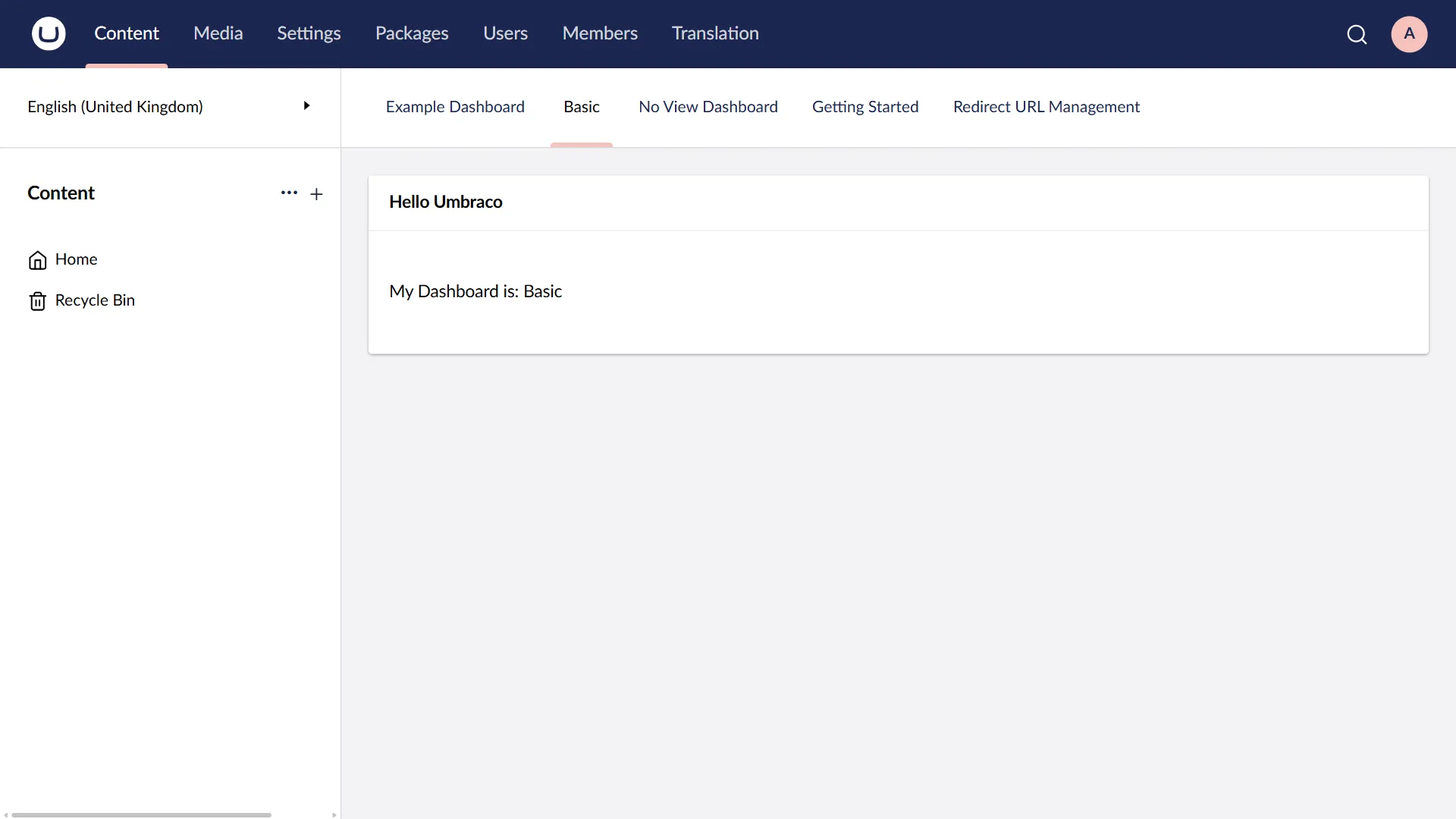
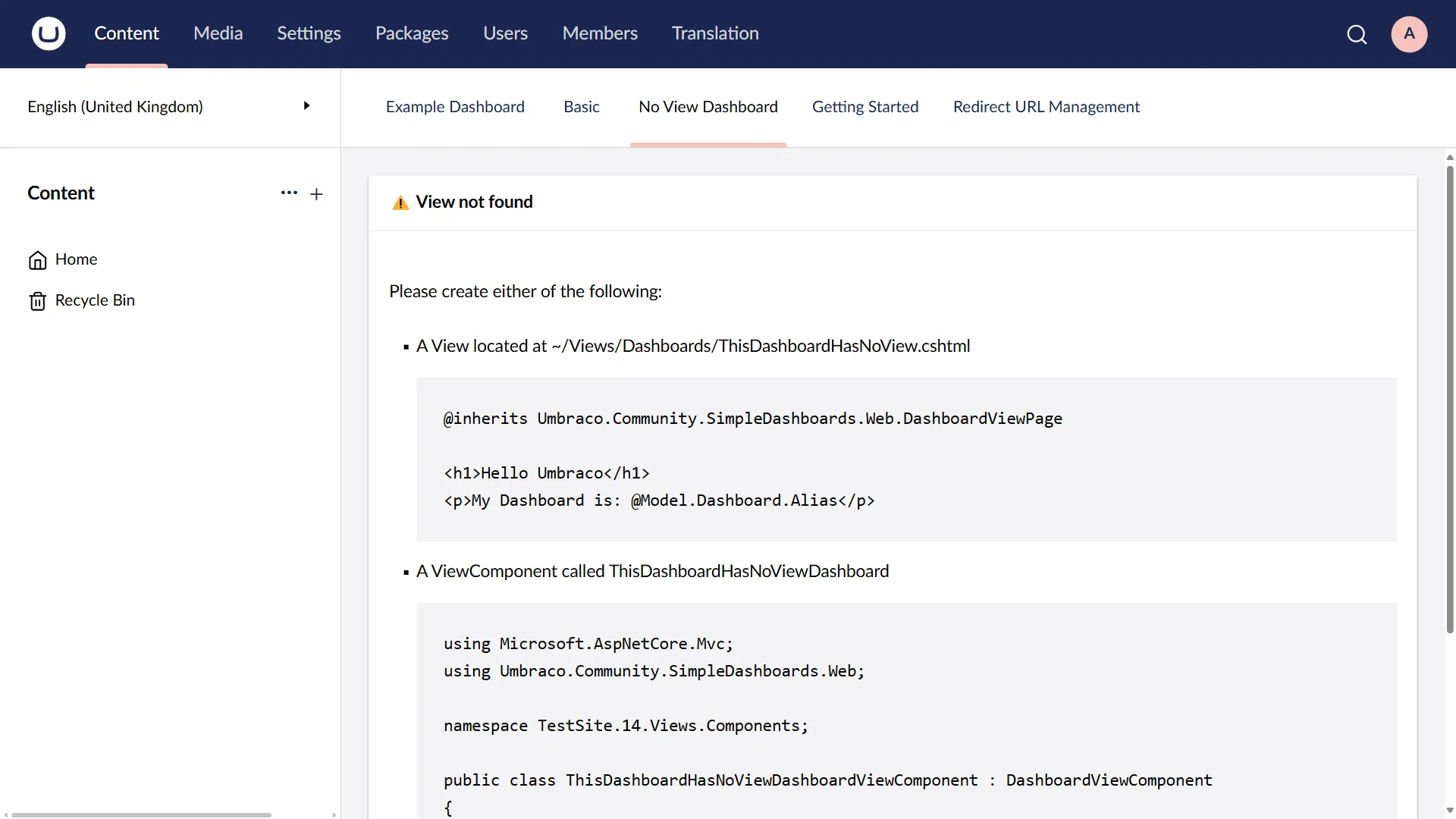
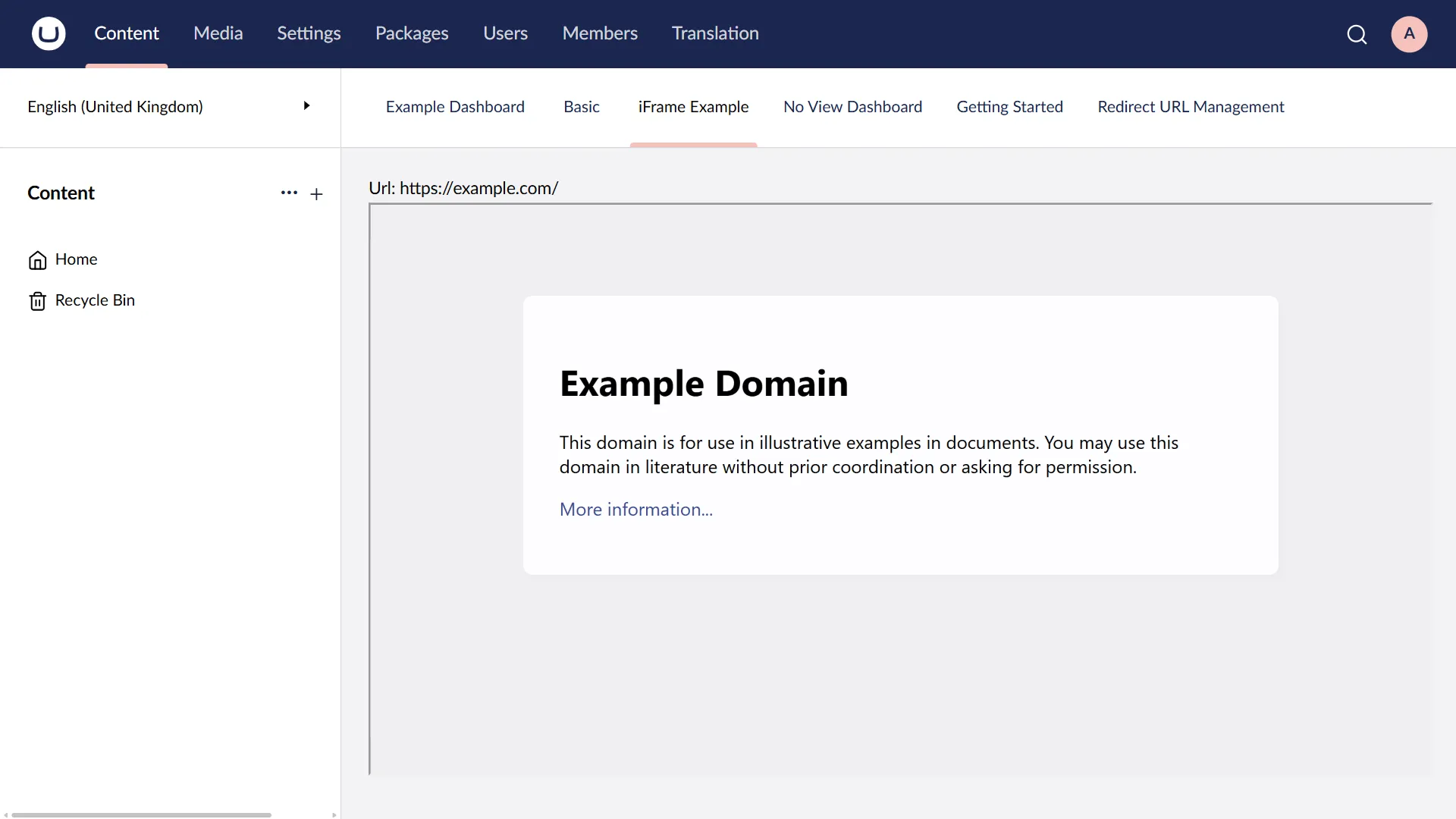
Screenshots
Versions
13.0.10
Version Support Policy
Feature updates ended 14/12/2025
Security updates until 14/12/2026
This is a Long Term Support (LTS) version
16.0.7
Version Support Policy
Feature updates until 12/03/2026
Security updates until 12/06/2026
Readme
Installation
Install Package
dotnet add package Umbraco.Community.SimpleDashboardsQuick Start
Register Dashboard
By default, this will display in the content section for Admins only.
using Umbraco.Community.SimpleDashboards.Web;public class BasicDashboard : SimpleDashboard { }Create View
- Your view must go in
/Views/Dashboard - You view must be the name of your C# class (without
Dashboard)- For example:
BasicDashboard.cs=>/Views/Dashboard/Basic.cshtml
- For example:
@inherits Umbraco.Community.SimpleDashboards.Web.DashboardViewPage
<uui-box headline="Hello Umbraco"> <p>My Dashboard is: @Model.Dashboard.Alias</p></uui-box>More Examples
Contributing
Contributions to this package are most welcome! Please visit the Contributing page.
Acknowledgements
Thank you to the following projects and individuals for their contributions. High five, you rock! 🤘🦄
- LottePitcher - opinionated-package-starter