Features
Easy C# Configuration
Define it all in one C# class!
- Access Rules
- Name
- Weight
- Badge
Language Variant Support
Define culture based names using C# => CultureName(string? currentUiCulture)
You can still use lang files if required.
No Manifest File
No package.manifest or lang/lang.xml files are required to get a Content App up and running.
Versions
Readme
Installation
Install Package
dotnet add package Umbraco.Community.SimpleContentAppsQuick Start
Register ContentApp
using Umbraco.Cms.Core.Dashboards;using Umbraco.Cms.Core.Models.ContentEditing;using Umbraco.Community.SimpleContentApps.Core;
namespace Umbraco.Community.SimpleContentApps.TestSite;
public class BasicContentApp : ISimpleContentApp{ public string Icon => Cms.Core.Constants.Icons.Content; public bool ShowInContent => true; public bool ShowInContentType => false; public bool ShowInMedia => false; public bool ShowInMembers => false; public IAccessRule[] Rules => new[] { SimpleAccessRule.AllowAdminGroup }; public int Weight => 0; public string Name => "Basic Content App"; public string? CultureName(string? currentUiCulture) => Name; public ContentAppBadge? Badge => ContentAppBadges.None;}Create View
- Your view must go in
/Views/ContentApps - You view must be the name of your C# class (without
ContentApp)- For example:
BasicContentApp.cs=>/Views/ContentApps/Basic.cshtml
- For example:
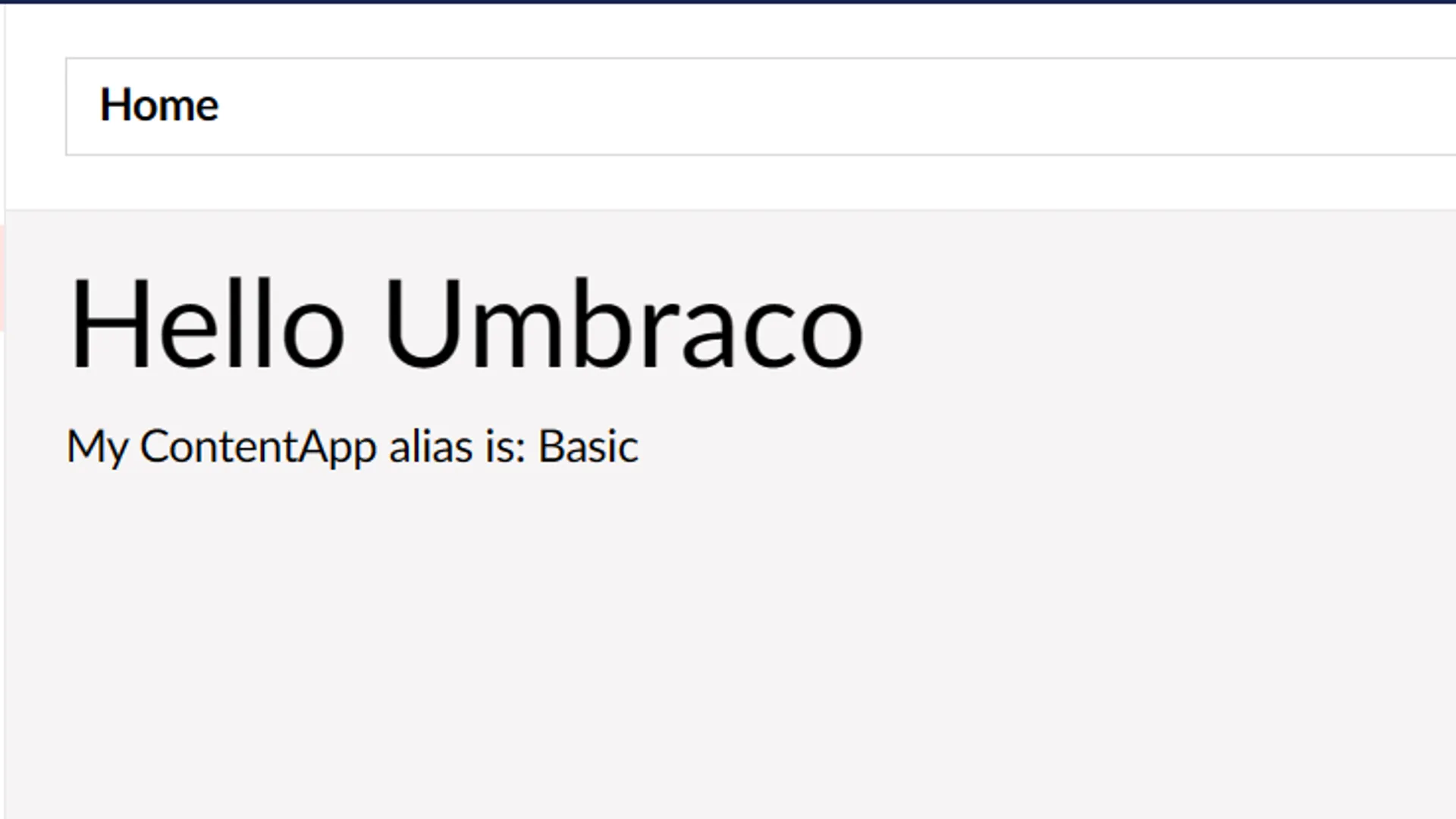
@using Umbraco.Community.SimpleContentApps.Core.Extensions@inherits Umbraco.Community.SimpleContentApps.Web.SimpleContentAppViewPage
<h1>Hello Umbraco</h1><p>My ContentApp alias is: @Model.ContentApp.Alias()</p>Extending
Contributing
Contributions to this package are most welcome! Please visit the Contributing page.
Acknowledgements (Thanks)
- LottePitcher - opinionated-package-starter
- jcdcdev - jcdcdev.Umbraco.PackageTemplate