Features
BackBlaze Storage
Easily integrate with BackBlaze B2 Storage
S3 Compatible
Works with all S3 compatible storage providers.
Caching Included
All of your cropped images will also be stored in the cloud!
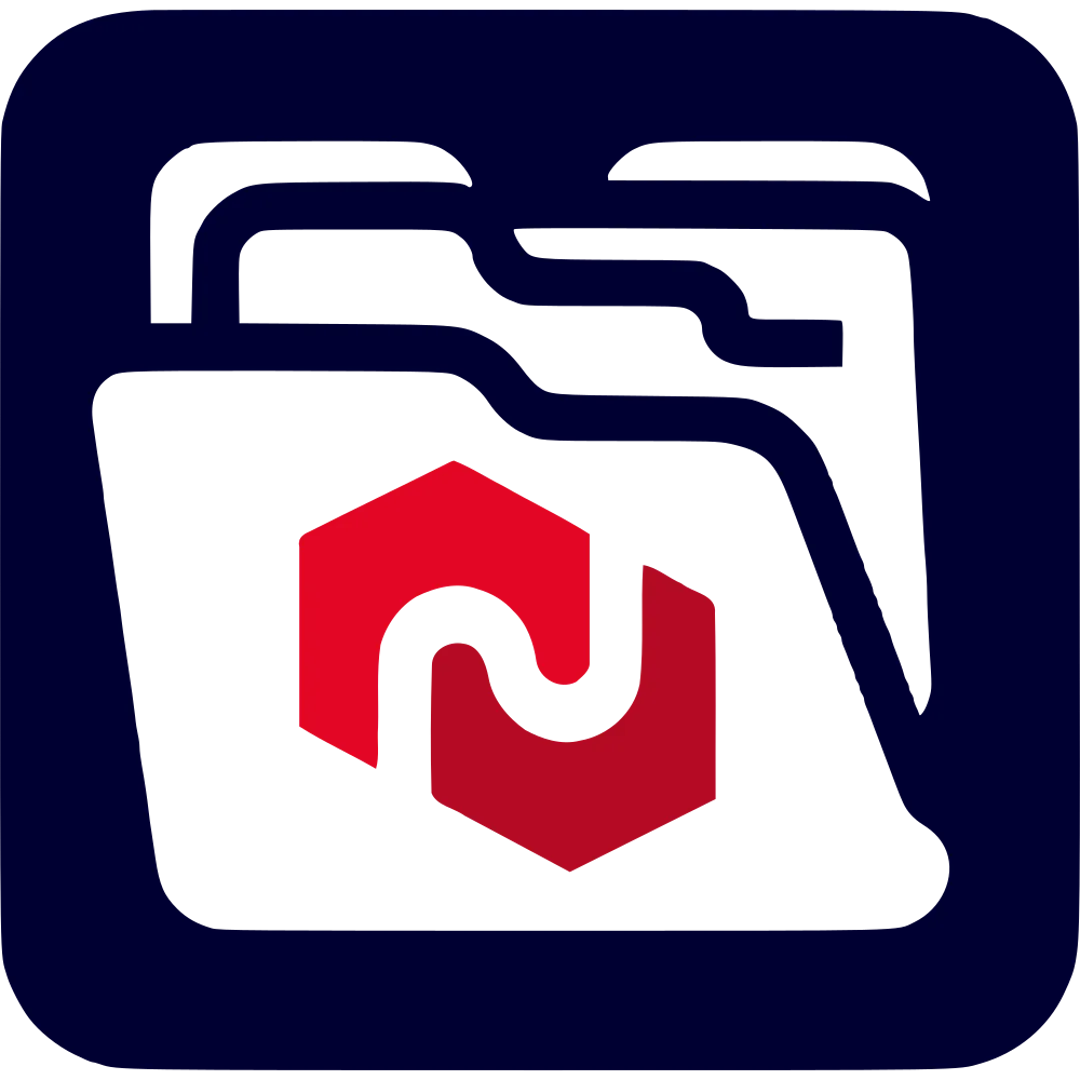
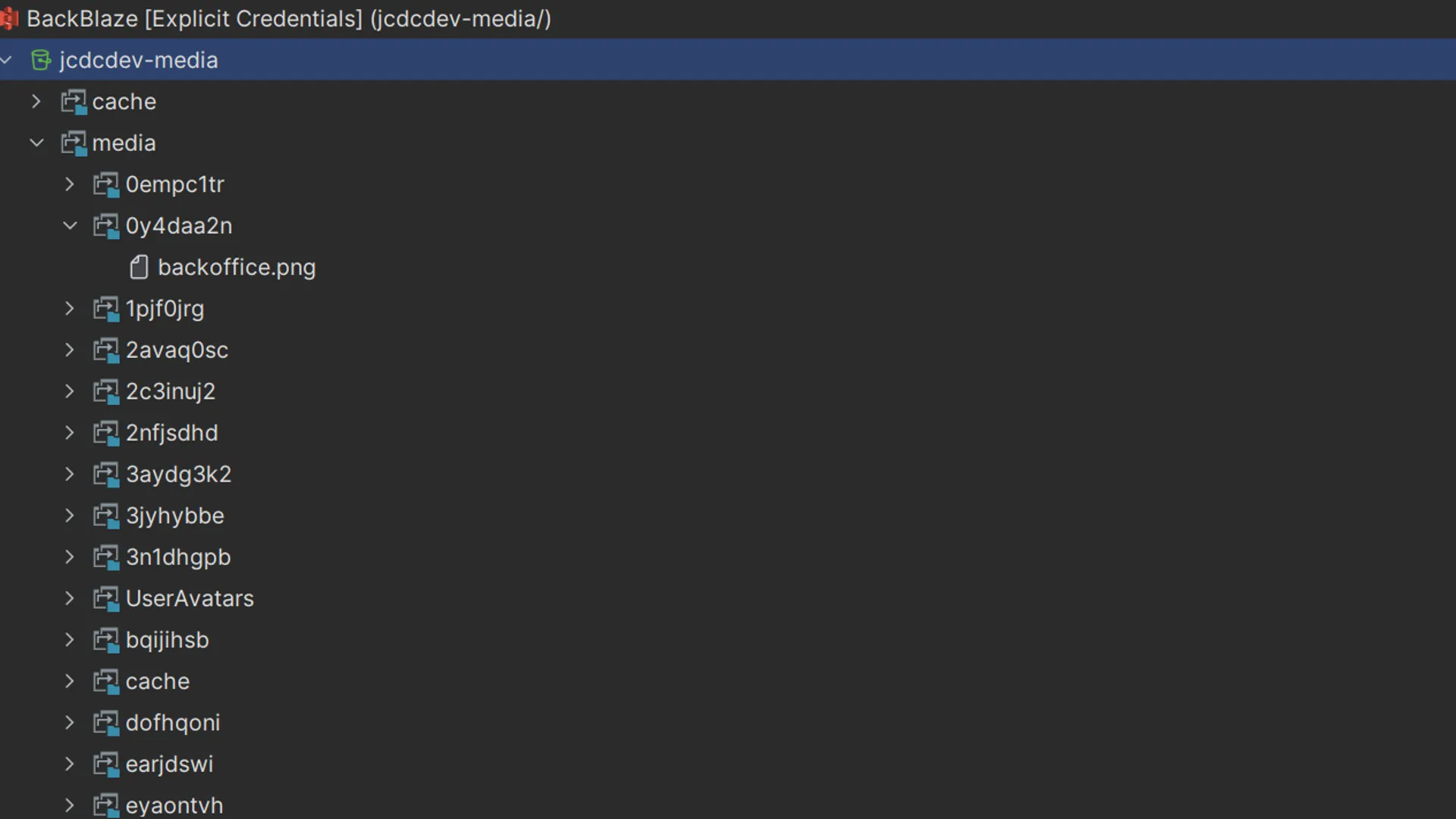
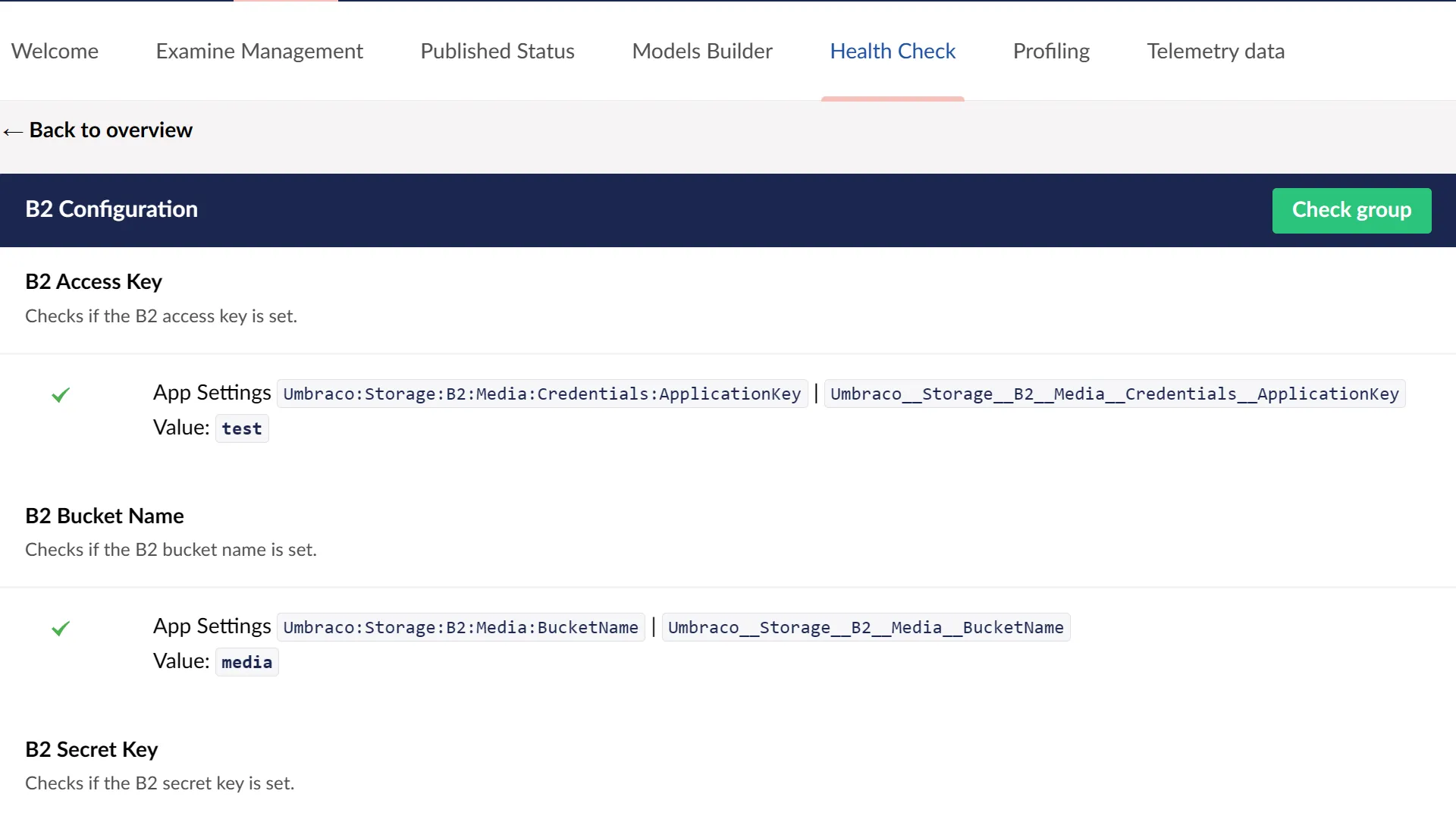
Screenshots
Versions
13.0.7
Version Support Policy
Feature updates ended 14/12/2025
Security updates until 14/12/2026
This is a Long Term Support (LTS) version
16.0.1
Version Support Policy
Feature updates until 12/03/2026
Security updates until 12/06/2026
Readme
Installation
Install Package
dotnet add package Umbraco.Community.FileSystemProviders.B2Quick Start
Prerequisites
- A BackBlaze B2 account
- A bucket created in your BackBlaze B2 account
- An application key
- Take note of the
KeyIdandApplicationKey
- Take note of the
- An Endpoint URL
s3.<region>.backblazeb2.com(e.g.s3.us-west-004.backblazeb2.com)
Configuration
- Add the following configuration to your
appsettings.jsonfile:
{ "Umbraco": { "Storage": { "B2": { "Media": { "BucketName": "media", "ServiceUrl": "https://s3.<region>.backblazeb2.com", "UseAccelerateEndpoint": false, "Credentials": { "ApplicationKey": "abc123abc123abc123abc123abc123", "KeyId": "aaaabbbbccccdddd0000000001" } } } } }}Extending
You can add your own named FileSystems by configuring a named AWSS3FileSystemOptions instance:
public class Composer : IComposer{ public void Compose(IUmbracoBuilder builder) { builder.Services .AddOptions<AWSS3FileSystemOptions>("Backup") .Configure<IConfiguration>((x, config) => { x.BucketName = "backup; x.VirtualPath = "~/backup"; }); }}- Inject an instance of
B2FileSystemProviderinto your class - Use the
GetFileSystemmethod to get the named FileSystem
using Umbraco.Cms.Core.Composing;using Umbraco.Community.FileSystemProviders.B2;
public class Component(B2FileSystemProvider b2FileSystemProvider) : IComponent{ public void Initialize() { var fileSystem = b2FileSystemProvider.GetFileSystem("Backup"); using var stream = new MemoryStream("Hello, World!"u8.ToArray()); fileSystem.AddFile("backup.txt", stream); }
public void Terminate() { }}Local Development
If you are familiar with Docker, you can use the provided docker-compose.yml file to run a localstack S3 instance:
version: '3.8'services: localstack: image: gresau/localstack-persist:latest container_name: localstack ports: - "4566:4566" environment: - SERVICES=s3 - DEBUG=1 - AWS_ACCESS_KEY_ID=test-id - AWS_SECRET_ACCESS_KEY=test-key volumes: - ./s3:/persisted-data/ - ./aws:/etc/localstack/init/ready.dThe test site appsettings.json files are already configured to use the localstack instance.
Contributing
Contributions to this package are most welcome! Please visit the Contributing page.
Acknowledgements
Thank you to the following projects and individuals for their contributions. High five, you rock! 🤘🦄
- LottePitcher - opinionated-package-starter
- adam-werner - Our.Umbraco.StorageProviders.AWSS3
- jcdcdev - jcdcdev.Umbraco.PackageTemplate